Introduction
In the fast-paced world of e-commerce, first impressions matter. One of the most powerful tools at your disposal to create that lasting impact is color. Color theory isn’t just for artists and designers—it’s a critical aspect of user experience (UX) design that can influence how customers perceive your brand, navigate your site, and make purchasing decisions.
What is Color Theory?
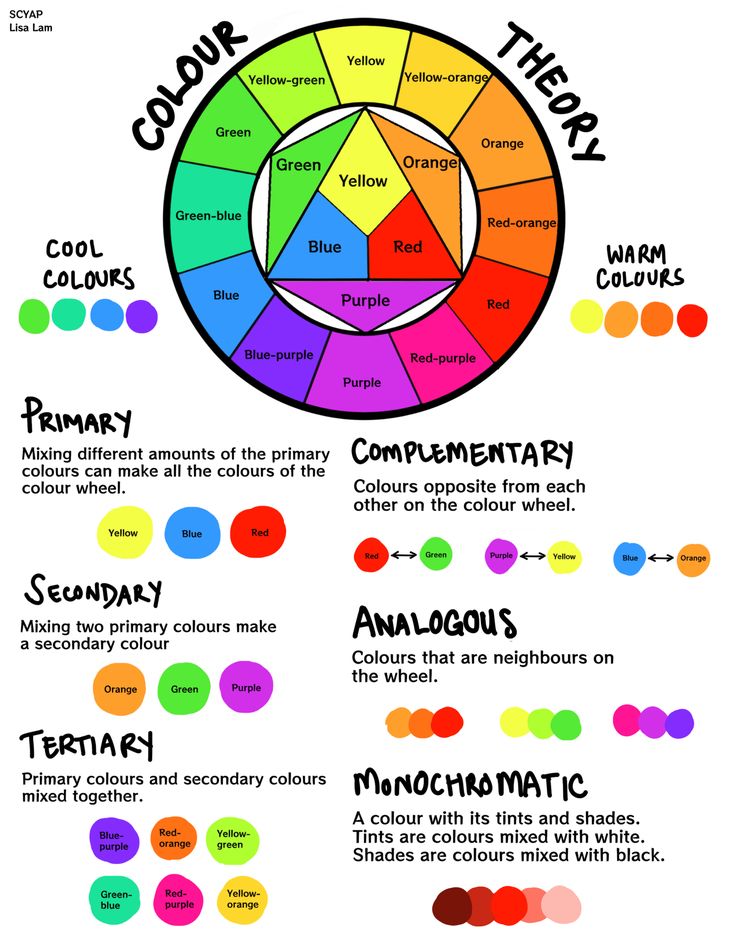
Color theory is the science and art of using color. It’s about understanding how colors interact, how they affect our emotions, and how they can be combined to create visually pleasing and effective designs. At the heart of color theory is the color wheel, a circular diagram of colors that helps you see the relationships between primary, secondary, and tertiary colors.
- Primary Colors: Red, blue, and yellow. These colors cannot be made by mixing other colors.
- Secondary Colors: Green, orange, and purple. These are made by mixing primary colors.
- Tertiary Colors: Colors made by mixing a primary and a secondary color, such as red-orange or blue-green.
Each color on the wheel has its own psychological impact. For instance, blue is often associated with trust and calm, while red can evoke urgency and excitement. Understanding these associations is key to applying color effectively in e-commerce.
Color Psychology in E-commerce
Color psychology is a crucial aspect of e-commerce design, influencing how consumers feel and behave when interacting with your site. Different colors evoke different emotions and can significantly impact purchasing decisions. For instance:
- Red: Often associated with urgency and excitement, red can encourage impulse purchases and draw attention to important CTAs like "Buy Now" or "Limited Offer."
- Blue: Represents trust and security, making it a popular choice for financial services or products that require consumer confidence.
- Green: Symbolizes health, tranquility, and nature, making it ideal for eco-friendly products or brands focusing on wellness.
- Yellow: Evokes feelings of happiness and optimism, which can be effective in creating a positive shopping environment.
By understanding the emotional impact of colors, you can strategically use them to align with your brand’s messaging and influence consumer behavior.
Principles of Color Theory in E-commerce
Color Harmony
Color harmony refers to the aesthetically pleasing arrangement of colors. Harmonious colors create a sense of order and balance, which can make your e-commerce site more visually appealing and easier to navigate. There are several ways to achieve color harmony, such as:
- Analogous Colors: Colors that are next to each other on the color wheel, like blue and green. These combinations are pleasing to the eye and create a serene and comfortable design.
- Complementary Colors: Colors that are opposite each other on the color wheel, like red and green. These combinations create a high contrast, making certain elements stand out more.
- Split-Complementary: A more advanced color scheme where you choose a base color and use the two adjacent colors of its complementary color. This offers high contrast like complementary colors but with less tension.
- Tetradic Colors: A combination of two complementary pairs, creating a rich, vibrant color scheme. This requires careful balance to ensure harmony and avoid overwhelming the user.
Using color harmony effectively ensures that your site isn’t just visually appealing but also guides users naturally through their shopping journey.
Contrast and Readability
Contrast is crucial in e-commerce design because it affects readability and the ability to draw attention to key elements. High contrast between text and background colors makes your content easier to read, which is essential for accessibility. For instance, using dark text on a light background or vice versa ensures that your text stands out.
Contrast can also be used strategically to highlight calls to action (CTAs). For example, a brightly colored “Buy Now” button against a neutral background is more likely to catch the user’s eye and prompt a click.
Color Consistency
Consistency in color usage across your e-commerce platform helps reinforce brand identity and build trust with your customers. When your site uses a consistent color scheme, it becomes more recognizable and feels more professional. For example, if your brand colors are blue and white, consistently using these colors for headers, buttons, and backgrounds will strengthen your brand presence and make your site more cohesive.
Color Accessibility
Accessibility in color choices ensures that all users, including those with color vision deficiencies, can interact with your site effectively. Here are some specific guidelines:
- Contrast Ratios: Ensure sufficient contrast between text and background colors. Tools like the Web Content Accessibility Guidelines (WCAG) can help determine appropriate contrast ratios.
- Avoiding Problematic Color Combinations: Certain color combinations, such as red-green, can be difficult for colorblind users to distinguish. Opt for combinations that maintain contrast even for those with color vision deficiencies.
- Use of Patterns and Textures: Instead of relying solely on color to convey information, consider using patterns or textures to enhance clarity and accessibility.
By prioritizing accessibility, you make your e-commerce platform more inclusive and user-friendly for a broader audience.
How to Use Color Theory to Improve User Experience
- Enhancing Navigation
Colors can be used to guide users through your site intuitively. By using different colors for different categories or sections, you can make navigation more intuitive. For example, using one color for product categories and another for customer service areas can help users quickly find what they’re looking for.
- Creating Emotional Connections
Colors evoke emotions, and these emotions can be leveraged to create connections with your users. If you want your customers to feel relaxed and confident while shopping, incorporating shades of blue can help. On the other hand, if you want to create a sense of excitement and urgency around a sale, reds and oranges can be more effective.
- Guiding User Actions
Color can guide users toward desired actions, such as making a purchase or signing up for a newsletter. This can be achieved by using colors that stand out for CTAs, ensuring that these elements are easily noticed. For instance, a bright green button might signal “go” or “proceed,” encouraging users to take the next step.
Mobile Considerations
With the increasing prevalence of mobile shopping, applying color theory to mobile e-commerce design is essential. Here are a few considerations:
- Smaller Screens: On smaller screens, color contrast becomes even more critical for readability. Ensure that your color choices maintain clarity and visibility on mobile devices.
- Touch-Friendly Colors: Colors used for buttons and interactive elements should be distinguishable and large enough to be easily tapped with a finger.
- Minimalist Design: Mobile design often benefits from a minimalist approach. Using a limited color palette can prevent the screen from feeling cluttered and overwhelming.
Emerging Technologies and Color Usage
Emerging technologies like Augmented Reality (AR) and Virtual Reality (VR) are starting to reshape the e-commerce landscape, and with them, the way color is used:
Augmented Reality (AR): In AR, colors can be used to highlight products in a real-world environment, enhancing the shopping experience by making it more interactive. For instance, a user might see how a piece of furniture looks in their home through AR, with colors accurately representing the product.
Virtual Reality (VR): VR allows for entirely immersive shopping experiences, where colors can set the mood and create a more engaging environment. The choice of colors in a virtual store can mirror those of a physical space, providing a consistent brand experience.
As these technologies become more prevalent, understanding how to apply color theory in these contexts will be key to staying ahead of the curve in e-commerce.
Color Trends in E-commerce Design
Staying updated with current color trends can give your e-commerce site a fresh, modern look. However, it’s important to balance trendy colors with timeless design principles. I wrote about Color Trends In E-commerce Design in my previous blogpost.
Brand Color Selection
Selecting brand colors is a crucial step in building a strong brand identity. Here are some tips to guide your selection:
- Align with Brand Values: Choose colors that reflect your brand’s core values. For example, a brand focused on innovation might choose a bold, futuristic color like electric blue.
- Know Your Audience: Understand your target audience’s preferences and cultural associations with certain colors. This ensures that your brand colors resonate with your customers.
- Test Before Finalizing: Before committing to a color scheme, test it across different platforms and with a sample of your target audience to gauge their response.
A well-chosen color palette can become a powerful tool in communicating your brand’s message and values.
Cultural Color Differences
Colors can have different meanings and associations in different cultures, and it’s important to consider these differences when designing for a global audience. Here are some examples:
White: In Western cultures, white is often associated with purity and weddings, while in some Eastern cultures, it’s associated with mourning.
Red: While red can signify luck and prosperity in Chinese culture, it can also represent danger or warning in other contexts.
Green: Green is often associated with nature and health in Western cultures, but in some Middle Eastern cultures, it’s a color of religious significance.
Understanding these cultural differences allows you to make more informed color choices that resonate positively with your global audience.
Color and Conversion Rates
Color choices can have a direct impact on conversion rates in e-commerce. Here are some insights:
Red for Urgency: Red is often used to create a sense of urgency, particularly in clearance sales or limited time offers. Studies have shown that using red for CTAs can increase conversion rates in some contexts.
Blue for Trust: Blue is commonly used in industries where trust is paramount, such as finance. E-commerce platforms that incorporate blue in their design may see increased trust and loyalty from customers.
Green for Action: Green is often associated with positive actions, like "Go" in traffic signals. Using green for buttons like "Add to Cart" or "Proceed to Checkout" can subtly encourage users to complete their purchases.
Including data and case studies that illustrate these points can provide a stronger foundation for your color choices and demonstrate their impact on your business.
A/B Testing with Color
A/B testing is a critical method for determining which color choices are most effective on your e-commerce platform. Here’s how you can conduct A/B tests specifically for color choices:
- Choose a Single Variable: Start by testing one color element at a time, such as the color of a CTA button or a background. This ensures that any changes in user behavior can be attributed to that specific color change.
- Split Your Audience: Divide your audience into two groups. Show one group the original color scheme and the other group the new color. This helps you compare the effectiveness of each color.
- Measure Key Metrics: Track metrics such as click-through rates, conversion rates, and time on page to determine which color performs better.
- Iterate and Optimize: Based on the results, make adjustments and run further tests if necessary. Continuous testing and optimization will help you find the most effective color combinations.
A/B testing allows you to make data-driven decisions about color usage, ensuring that your choices enhance user experience and drive conversions.
Tools and Resources
To apply color theory effectively, here are some tools and resources that can help:
Adobe Color: A powerful tool for creating and testing color palettes.
Coolors: A simple, user-friendly tool for generating color schemes.
Contrast Checker: An online tool to ensure your color combinations meet accessibility standards.
Palletton: An advanced tool for exploring various color harmonies and schemes.
Using these tools can simplify the process of selecting and implementing the right colors for your e-commerce platform.
Technical Aspects of Color in Digital Design
Understanding the technical aspects of color in digital design ensures consistency and accuracy across different devices:
RGB vs. CMYK: RGB (Red, Green, Blue) is used for digital displays, while CMYK (Cyan, Magenta, Yellow, Black) is used for print. Ensure you’re using the correct color mode for your design needs.
Hex Codes: Hex codes are six-digit codes representing colors in digital design. They ensure consistency across different web platforms.
Device Differences: Colors can appear differently on various screens due to differences in display settings. Testing your design on multiple devices can help ensure color consistency.
These technical considerations are essential for maintaining the integrity of your color choices across all digital touchpoints.
Seasonal Color Strategies
Adapting your color schemes for seasonal promotions or holiday-themed designs can enhance user engagement. In addition to traditional seasons, you can also tailor your color strategies to specific regional climates, such as the dry, rainy, and harmattan seasons:
- Winter Holidays: Incorporate festive colors like red, green, and gold to align with the holiday spirit.
- Spring and Summer: Use bright, vibrant colors like yellow and turquoise to evoke warmth and energy.
- Fall: Earthy tones like orange, brown, and deep red can reflect the season’s natural colors.
- Dry Season: In regions where the dry season dominates, consider using warm, sun-kissed tones like burnt orange, dusty yellow, and beige. These colors can evoke the warmth and dryness of the season, appealing to users who are looking for products that resonate with the climate.
- Rainy Season: For the rainy season, cooler colors such as deep blues, muted greens, and grays can reflect the wet and refreshing atmosphere. These colors can also suggest comfort and coziness, encouraging users to browse items that offer warmth and protection from the rain.
- Harmattan Season: During the harmattan season, when the air is dry and dusty, colors like soft browns, pale yellows, and muted earth tones can mirror the environment. These colors can evoke a sense of calm and resilience, appealing to customers who are navigating this unique season.
By aligning your color strategies with both traditional and regional seasons, you can keep your site feeling fresh, relevant, and connected to your audience’s experiences throughout the year.
Color and Product Photography
Background colors in product photography can significantly affect how products are perceived:
Neutral Backgrounds: White or gray backgrounds allow the product to be the focal point and work well for most products.
Contrasting Colors: Using a background color that contrasts with the product can make it stand out more, especially in thumbnails or product listings.
Mood Creation: Background colors can set a mood or theme for the product, such as a blue background for tech products to suggest innovation and modernity.
Paying attention to the background colors in your product photography can enhance the overall visual appeal and effectiveness of your e-commerce site.
Conclusion
Color theory is more than just a design tool—it’s a powerful way to enhance user experience and engagement on your e-commerce platform. By understanding and applying the principles of color theory, you can create a site that is not only visually appealing but also emotionally resonant, user-friendly, and ultimately more effective at driving conversions.
Now that you have the tools to start experimenting with color, why not give it a try? Observe how different color schemes affect your user engagement and make adjustments as needed.
Color is a language—use it wisely to communicate with your customers.
Call to Action
If you’re interested in learning more about how color theory can impact your e-commerce success, consider bookmarking our blogsite for more tips and insights. Let’s continue exploring how to make your online store not just a marketplace, but a visual and emotional experience for your customers.




.jpeg)

Wonderful write up. Na my brother write am
ReplyDelete